The day before my annual family reunion in Myrtle Beach, we received a call from a client stating that the payments page of their online registration form was not "Section 508 ADA compliant". This rang some alarm bells, since we have tried to support the Section 508 accessibility guidelines since signing our first federal government agency client in 2002. I started my research at the "Quick Reference Guide to Section 508 Resource Documents", but at 144 pages I realized that I was going to need a "Quicker Reference Guide" in order for our developers and QA engineers to understand the legal requirements and best practices surrounding Web site accessibility for visually impaired users.
Background Information: Laws and Recommendations
(If you don't have time for the background information, then skip to "The Short Version" at the end.)
Web accessibility is the practice of making web sites accessible by all people regardless of physical disabilitiy or lack of access to the latest technology (such as JavaScript). In the United States, web site design should follow the accessibility standards set by the American Disabilities Act, Section 508 of the Rehabilitation Act, and the World Wide Web Consortium.
The American Disabilities Act (ADA) is a 1990 civil rights law that affords protection against discrimination to Americans with disabilities. Title II of the ADA places non-discrimination requirements on the web sites of public agencies (state and local government).
Section 508 was a 1986 amendment to the Workforce Rehabilitation Act of 1973. It proved to be ineffective, and in 1998 the proposed Federal Electronic and Information Technology Accessibility and Compliance Act was enacted as the new Section 508. In particular, sub-part B, 1194.22 provides 16 rules for Web-based intranet and internet information and applications.
The standards of Section 508 web page design are complementary to the recommendations laid out in the Web Content Accessibility Guidelines (WCAG 1.0) of the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C), which is the international standards organization for the World Wide Web. A working draft of WCAG version 2.0 was published on May 17, 2007.
Additional sources of information about Section 508 standards include:
Who Does It Apply To?
While Section 508 attempts to follow the WCAG standards, and the WAI tries to accommodate international legal policy, it is important to recognize that the W3C publishes recommendations for users of the World Wide Web, while Section 508 and ADA are laws that apply to many web sites in the U.S.
I'm not a lawyer, but my research indicates that ADA Title II applies to all state and local government web sites, while Section 508 applies to all public agencies that receive federal funding. In addition, vendors (like Certain Software) that provide web sites to federal agencies must comply with Section 508 as a requirement of the purchasing process. Compliance requirements may be expanding to private web sites, however, as USWeb.com reports that "A few sites have already been sued under the ADA, including two major travel sites (Priceline and Ramada.com) that must now meet web accessibility standards and reimburse the court for tens of thousands of dollars."
Besides the legal requirements, following the W3C guidelines for web site development is simply good business - it ensures compatibility with future web browsers and reaches the widest possible audience. Again from USWeb.com, "According to the Civil Rights Division of the U.S. Department of Justice, there are 50 million people with disabilities in the United States with $175 billion in discretionary spending power." When you consider that Section 508 Compliance benefits not only blind people, but mature audiences and people with visual impairments, the need to serve these groups in our aging population is clear.
Implementing Web Accessibility Guidelines
The best place to start is to read the 16 rules for web site design in Section 508 Sub-part B 1194.22. The Access Board provides examples of implementing these 16 rules with greater detail. Also, Chapter 5 of the "ADA Best Practices Tool Kit for State and Local Governments" provides examples of designing web sites that comply with Title II of the ADA.
For experienced Web designers, Jim Thatcher wrote a comprehensive 12-page Web Accessibility Tutorial on implementing Section 508 compliance and published it on his web site JimThatcher.com. This is the best resource for Web User Interface (UI) developers who want to learn how to implement Section 508 compliance.
And for the truly zealous, the Web Content Accessibility Guidelines version 2.0 is the ultimate compilation of best practices for accessibile web design.
Validating Compliance
Jim Thatcher has an excellent 5-page tutorial on Testing for Accessibility. The most popular program, Bobby, was started as a free service by the Center for Applied Special Technology. It was rolled into the Watchfire WebXact testing tool, which unfortunately will no longer be available for free use after July 15, 2007. (Bobby offers a free 10-day evaluation with registration, or it is available for purchase for $299.) Watchfire also offers a comprehensive WebXM Application Scanner, which looks for security, spelling, and compliance errors in your web pages and can be integrated into QA processes via solutions such as the HP Mercury Quality Center, IBM Rational ClearQuest, and Microsoft Visual Studio Team System.
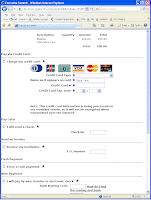
I used the free testing tool at WebXact on a sample registration form created to test the payment page of our online registration process. It is an excellent product. You simply enter a web site URL, it scans that page, and then provides a concise report showing the errors and warnings your HTML has compared to either the Section 508 or W3C WCAG standards. You can click on any of the warnings to see the specific checkpoint line in the relevant standard that triggered the message, along with instructions for resolving the issue. Below are screenshots I took of this process.



Going back to the reason for this article, readers who carefully inspect the WebXact results will notice that we did have a Section 508 non-compliance error on our payments page - the "Billing Address" form fields were not identified with labels. Our client's form, however, did not use these fields, and thus it was in compliance. The original issue that they raised regarded our use of JavaScript to show or hide form fields based on the payment method that the registrant selects. JavaScript (or "Dynamic HTML") in itself, however, is not in violation with Section 508 or W3C standards, because it was designed to "show all" fields if JavaScript is disabled in the user's browser, or if the user is visually impaired and using a screen reader tool to access the page. I was able to demonstrate this by disabling JavaScript on my browser (in IE 7, this is under Tools > Internet Options > Security > Custom Levels, scroll down to Scripting, under "Active Scripting" select "Disabled", then close and re-open the browser) and re-loading the payments page, which correctly showed the form fields for all payment methods.
So, What Does It "Look" Like to Visually Impaired Users?
The best way to experience your web site or application through the eyes of impaired users is to either use a test-only browser or screen reader software.The most popular text browser is "Lynx". You can see it in action by entering a URL from your Web site at the free Lynx Viewer available at http://www.delorie.com/web/lynxview.html. Below is a screenshot of the "Lynx" (text-only) view of the same payment page shown above.

The most popular screen reader is JAWS. It's an interesting exercise to load it on your PC and have it read your web site to you. You can select from several electronic voices and adjust the speed to match your preferences. I once watched an accessibility expert at the Equal Employment Opportunity Commission (EEOC) use JAWS on our registration application at a blistering pace. She (and according to her, most blind people who use screen readers regularly) could navigate through a page using the electronic voice faster than I could read it.
The Short Version
If you want to be compliant with the ADA and Section 508 accessibility guidelines:
- Read the Section 508 Rules.
- Have your Web designer read Jim Thatcher's Web Accessibility Tutorial
- Validate compliance on your web site with Watchfire WebXact or one of the other tools listed in Jim Thatcher's Six Tools for Testing.


4 comments:
So, I didn’t see the part in your post where you state that Certain Software is 508-compliant. Are we?
Can’t believe some of the verbiage that you had to navigate for that post. Governments seem to be really good at making things complicated (vis a vis) your comment about their 144-page summary document. Lol.
Yes, Certain Software has been committed to being Section 508 compliant on the registrant (attendee) forms and web sites since we signed our first federal agency (the U.S. Mint) in June 2003. In 2004, we upgraded our administrator interface to become Section 508 compliant also (for another client, the EEOC).
But Section 508 / ADA compliance is an ongoing battle - with each new release you have to re-certify your application to make sure that new images, form fields, tables, and such have been developed within its regulations. As I stated in the article, during my research I found 5 form fields (out of about 500 possible fields) that did not have the proper labelling for ADA compliance, however, these fields are not currently used by our federal clients and thus *their* forms are compliant. (And we're fixing those fields in case someone decides to use them in the future.)
Thank you for all of this information. I think that as upset as people are over the fact that the whole of the internet isn't accessible to everyone, we're just forgetting that these kinds of technologies are still relatively new. We don't even have all of our college campuses fully accessible.
Thanks so much for this, very helpful!
Post a Comment